
специальный проект
1 июля 2024
ЧТО МОДНО В DIGITAL-МИРЕ

Вместе с графическим дизайнером составили гайд
по последним трендам
В апреле Рунету исполнилось 30 лет. По данным Рег.ру, в нем зарегистрировано 5,6 миллиона доменных имен, а ежедневная аудитория Рунета — больше 103 миллиона человек. Десятки новых страниц появляются ежедневно. Как создать действительно запоминающийся сайт и почему для этого не нужно быть профессиональным разработчиком — рассказываем совместно с Рег.ру и Владимиром Аюевым — экспертом в графическом дизайне.

графический дизайнер и арт-директор с опытом более 10 лет. Специализируется на айдентике и бренд-дизайне. Работал с adidas, Gett, Coca-Cola, «Яндексом», «Билайном», «Кинопоиском» и другими клиентами.

текст: Полина Малахова
3d: АНТОН ФЕДИН
РЕКЛАМА • ООО «РЕГ.РУ»


Буйство красок
Лаконичность — устоявшийся тренд в создании сайтов. Но в трендах на 2024 год на первом месте яркие цвета и красочные переходы. Делать выбор между двумя концепциями стоит, исходя из цели страницы.
Владимир Аюев: «Буйство красок, активная акцидентная типографика — способы визуально передать яркие эмоции. Это характерно для развлекательных проектов. Сайт условного архитектурного бюро в большинстве случаев будет минималистичным, с белым фоном и нейтральным, но точно подобранным шрифтом, а весь фокус смещен на фотографии реализованных проектов».
Не только дизайн должен отвечать целям задуманного проекта. Не стоит недооценивать подбор емкого и точного домена. На Рег.ру можно придумать «имя» сайта по ключевому слову. Генератор доменных имен поможет легко сформулировать красивое название за несколько секунд.


Динамика
Анимированные веб-страницы помогают удерживать внимание пользователей и управлять ими. Подвижные элементы на сайте привлекают больше посетителей и могут даже увеличить конверсию, если анимация не мешает воспринимать информацию.
Владимир Аюев: «Любой сайт стоит воспринимать как способ рассказать историю. Плавное появление элементов на первом экране помогает задавать атмосферу — как вступительные титры в кино. Интересная анимация позволит расставить акценты на самом важном. Используйте микроанимации — еле заметные движения элементов интерфейса — они дают пользователю визуальный отклик на его действия. Начинающим веб-дизайнерам для создания анимаций сайтов и приложений пригодится Lottie».


От сложного к простому
Большие сайты используют много инструментов и дизайнерских приемов, чтобы донести всю нужную информацию. Но из-за значительного числа страниц пользователи могут просто потеряться в разделах. В последние годы прослеживается тренд на упрощение сайтов — создатели стараются уместить все самое важное в 1-2 лендинга.
Владимир Аюев: «Имейте в виду: пользователи не читают сайты, а бегло просматривают их по диагонали. То, что можно сократить, должно быть сокращено. Лучше делить контент на короткие смысловые блоки с заголовками, в которых легко быстро сориентироваться. Каждый клик должен приближать посетителя сайта к цели и в то же время помогать избежать попадания не туда».
Продуманную структуру страницы легко создать с помощью конструктора Рег.сайт. Для этого не нужно уметь писать код. Достаточно выбрать один из шаблонов и наполнить его модулями — их в конструкторе больше 40. Каждый блок имеет актуальное оформление и типографику.


Адаптивность страниц
Один и тот же сайт пользователь может просматривать с нескольких устройств. Ноутбук, смартфон, планшет — у каждого из них разные экраны. Качественный сайт должен выглядеть одинаково хорошо на любом девайсе. Поэтому в 2024 году разработчики уделяют особое внимание адаптивности веб-страниц.
Владимир Аюев: «Самую важную информацию лучше разместить на главной странице сайта. Ужимайте вес изображений, чтобы даже с мобильного интернета все графические элементы отображались в хорошем качестве. Можно проверить, как будет выглядеть сайт на разных устройствах, в браузерном расширении Developer mode».
Создавая сайт на Рег.ру, не стоит переживать, что текстовый блок уедет вправо, а изображения перекроют друг друга при смене девайса. Все шаблоны страниц имеют адаптивный дизайн и специальные настройки под мобильные устройства.


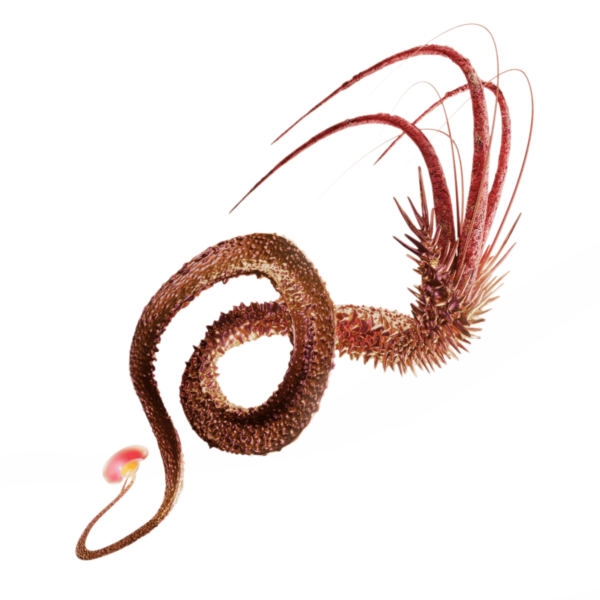
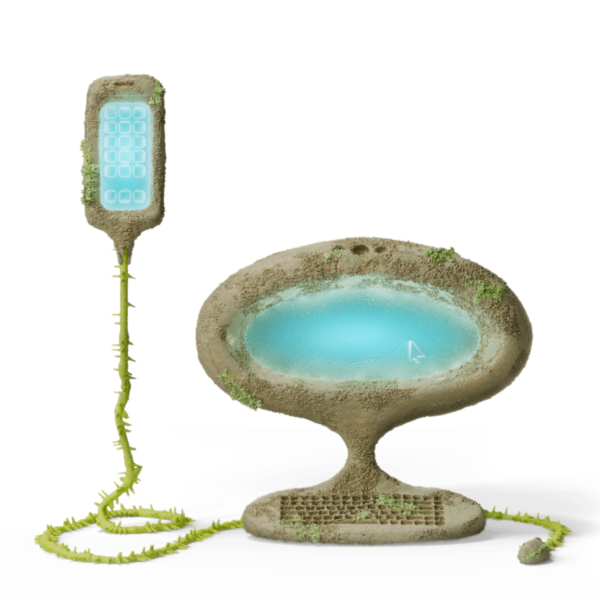
3D-элементы
В 2024 году 3D-графику и отдельные объемные элементы используют в контекстной рекламе, креативном онлайн-продвижении и в дизайне веб-страниц многие бренды. Это эффектный и универсальный прием, который одинаково хорошо работает и для сайта архитектурного бюро, и для маркетингового агентства.
Владимир Аюев: «3D-графика добавляет сайту сочности и привлекает внимание. Этот прием доступен даже новичкам, ведь количество непрофессиональных инструментов для создания 3D растет. Один из них — нативно понятный Endless Tools. С созданием такой графики могут помочь и нейросети, например, Midjourney. Компьютерную графику, которую раньше в Голливуде делала толпа дорогих профессионалов, при должном рвении теперь может воплотить кто угодно».


Коллажи из 90-х
Все чаще в социальных сетях можно увидеть короткие ролики с нарочито неаккуратными вставками разных графических элементов. Они похожи на вырезанные коллажи из модных журналов. Тренд подхватили и веб-дизайнеры и активно интегрируют его в облик сайтов.
Владимир Аюев: «Люди устали от диджитального и потянулись к материальному — возрождается DIY, съемки на пленку, создание бумажных коллажей. Тренд рифмуется с клиповым мышлением и обрывистостью визуального контента. Скорость создания и потребления в 2024 году превалируют над четкостью формы. Любой контент, даже на веб-сайтах, становится коллажем, но каждый человек собирает свой собственный».


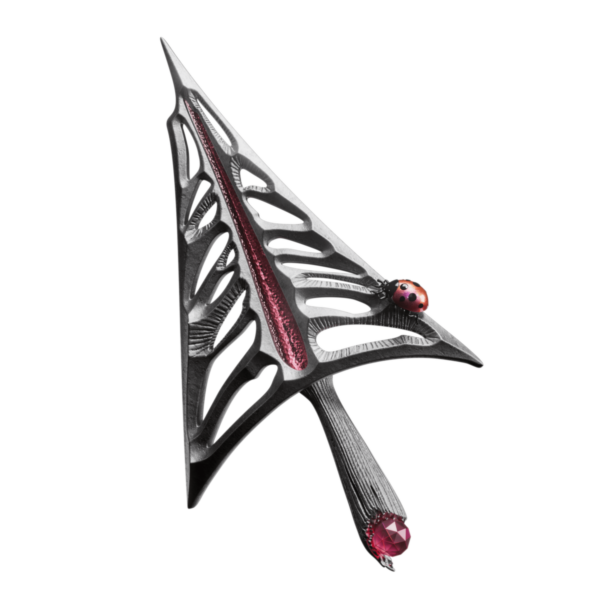
Эксперименты
со шрифтами
и формами
2024 — год творческих экспериментов в искусстве. Онлайн — не исключение. Сейчас ценится индивидуальная трактовка любых трендов, ведь слепое копирование — это давно не модно. Создать запоминающийся сайт может даже новичок. Главное — совместить насмотренность, собственное видение и цели страницы, чтобы пользователь захотел по-настоящему погрузиться в контент.
Владимир Аюев: «Один из самых актуальных трендов в веб-дизайне сейчас — типографический крафт. Уделите особое внимание выбору шрифтов и верстке. Текст неотвратим — в дизайне может не быть картинок и графики, но текст будет всегда, потому что только с помощью него передается конкретная информация. Грамотная работа с типографикой раскроет потенциал любого дизайна. Особенно удачно смотрятся эксперименты с классическими элементами, например, с обликом курсора».
Создавать эффектные сайты, способные решить любую задачу, легко вместе с Рег.ру. Добавляйте формы обратной связи, галереи, текстовые блоки, отзывы без навыков программирования. В Базе знаний собраны подробные инструкции по работе с шаблонами и модулями, а служба поддержки готова ответить на вопросы и помочь 24/7. Сайт сразу оснащен SSL-сертификатом для надежной передачи данных. Все операции с доменами — от создания до переноса или переадресации — также доступны на Рег.ру.
01 ИЮЛЯ 2024
0