T
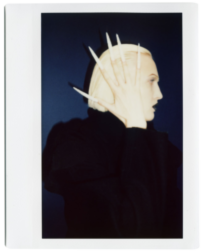
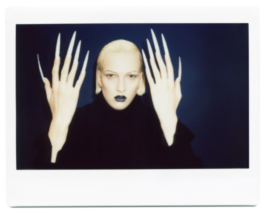
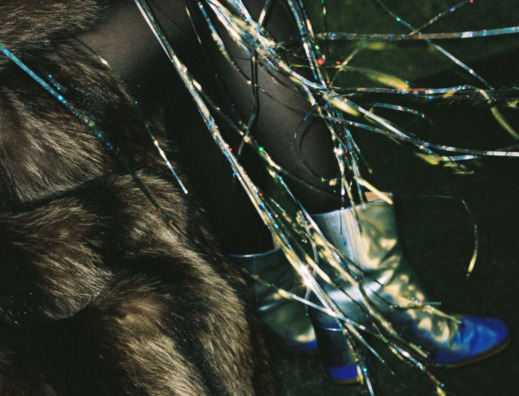
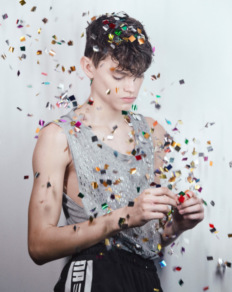
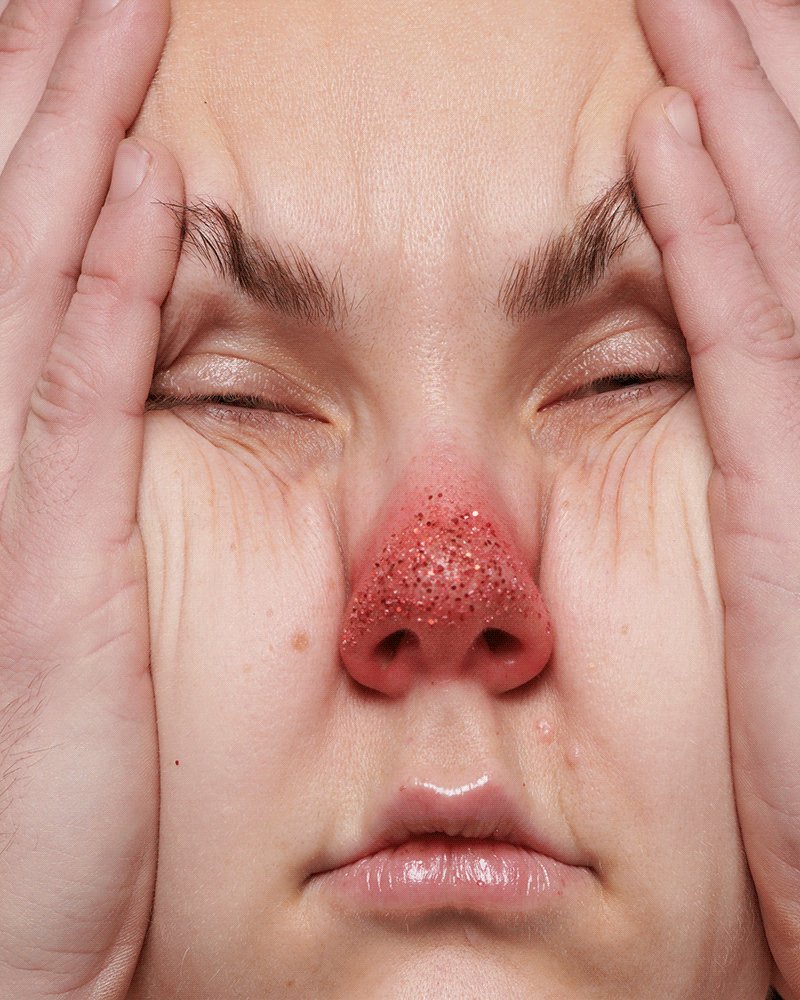
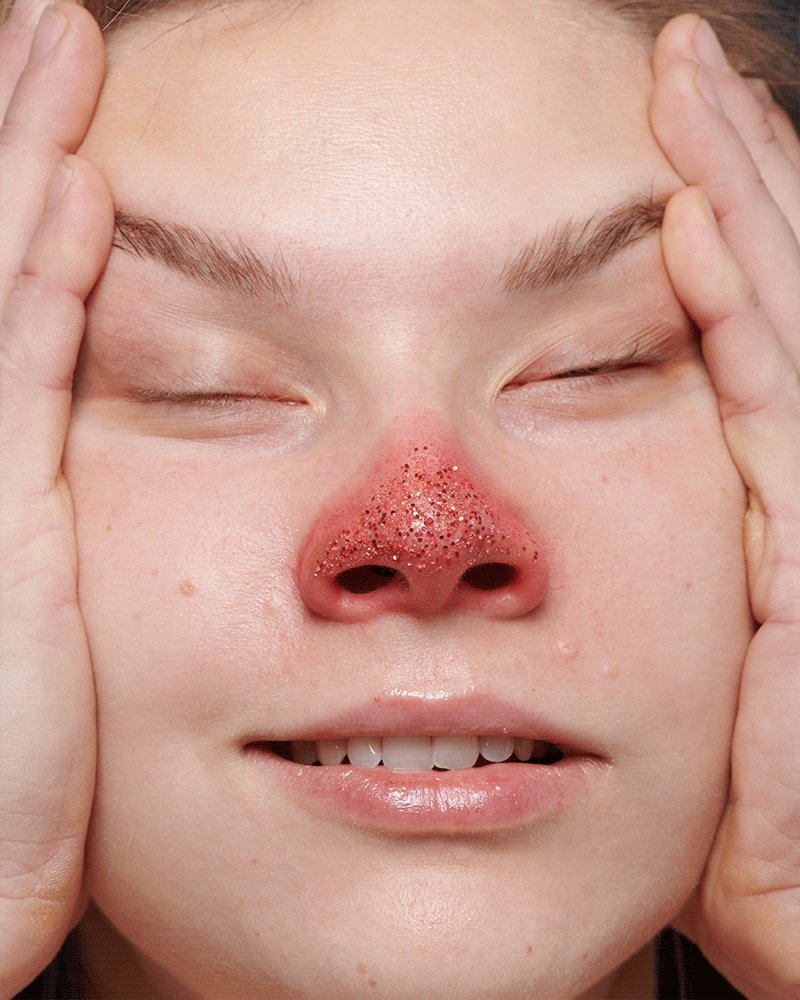
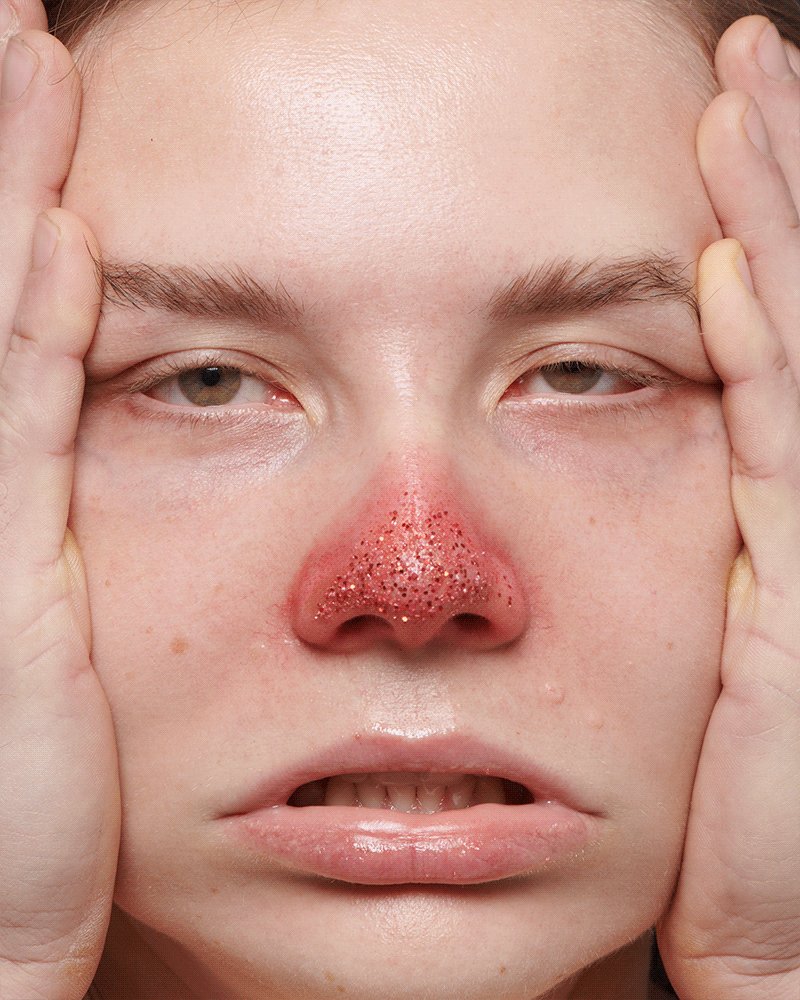
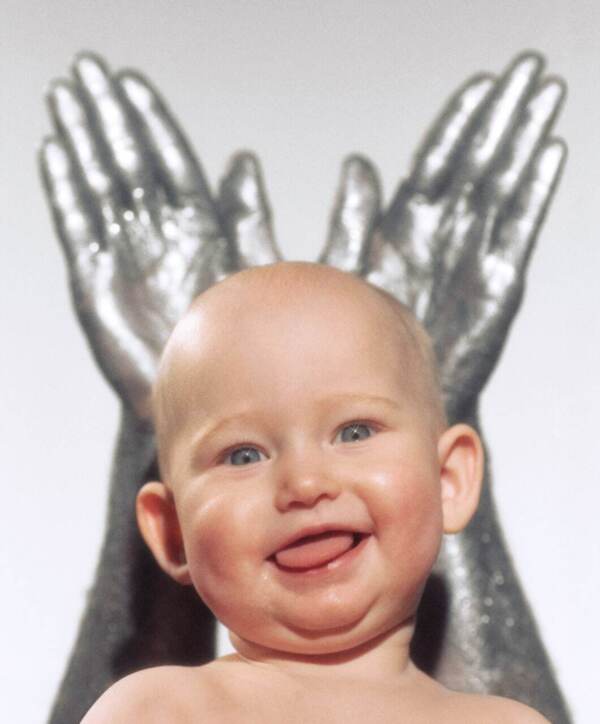
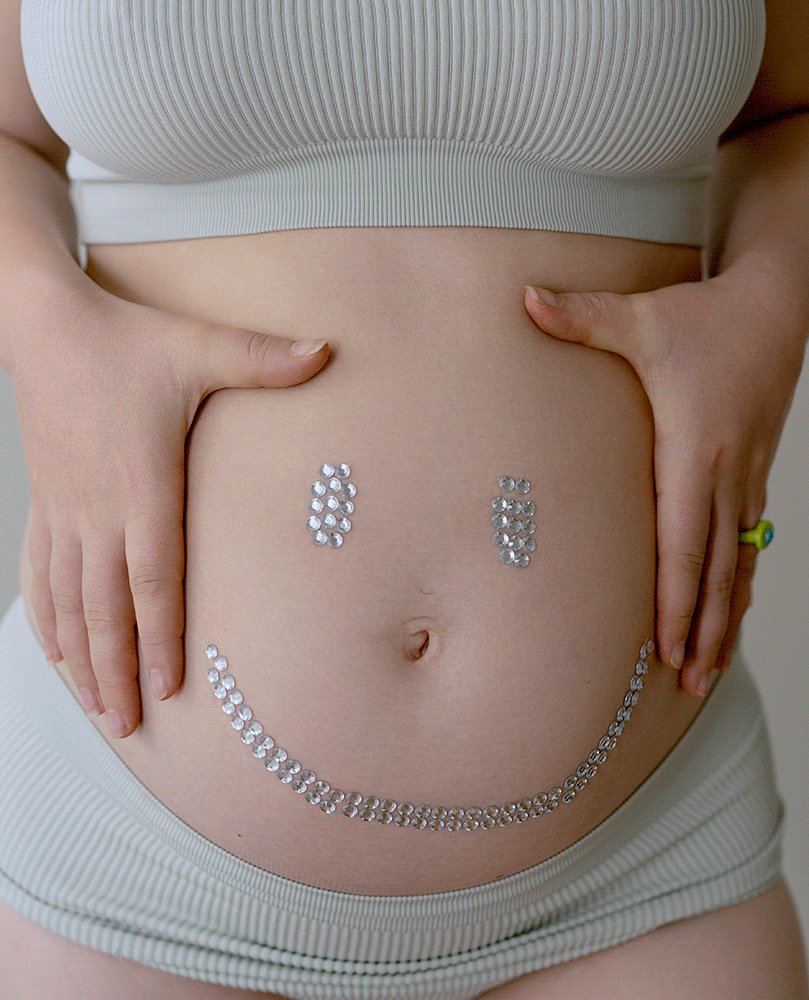
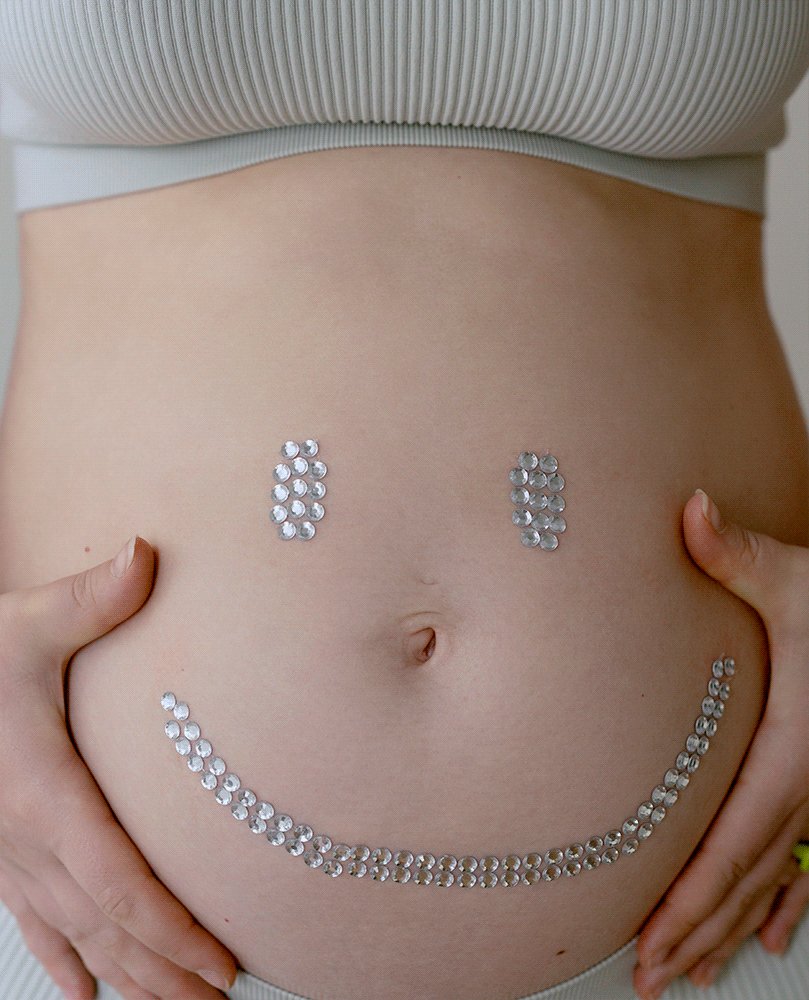
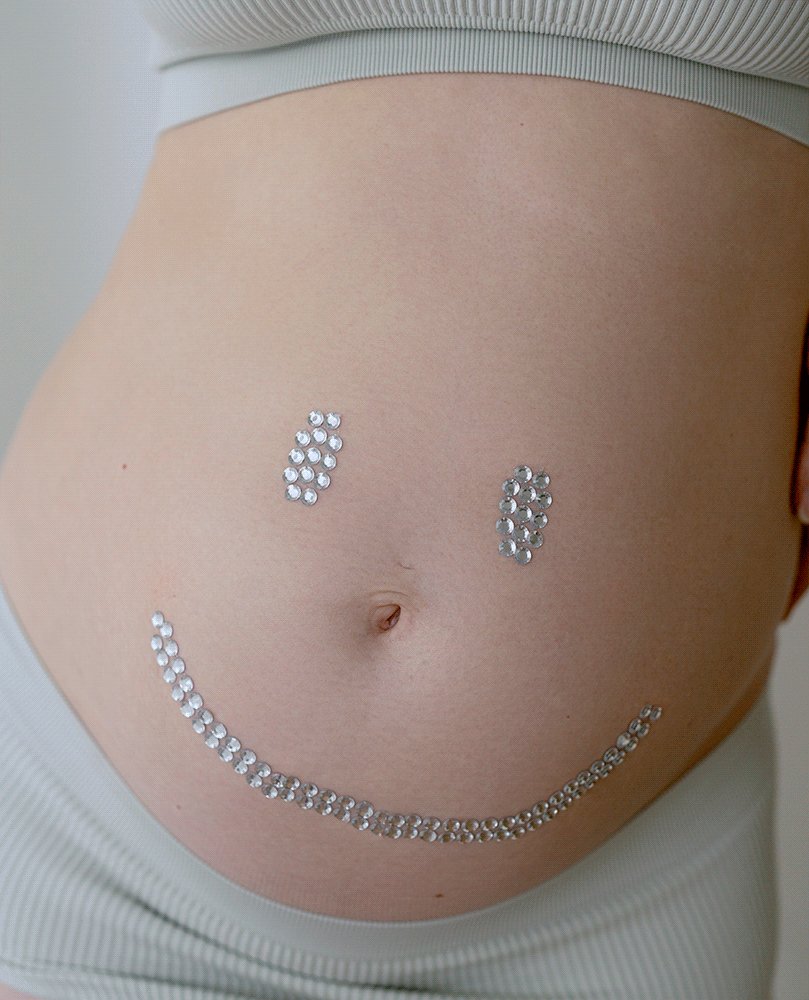
Мрачный 2022-й мы всем бедам назло провожаем во всем блеске — новогодней съемкой выпускников фотокурса Николая Бирюкова. Глиттер и икра, снег и нагота, фейерверк радости и огонек надежды уже здесь, остальное — приложится.
нажимайте на фото, чтобы увеличить
<style>
.object[name="popup-img"]
{cursor:pointer;}
.modal {
position: fixed;
top: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
height: 0vh;
background-color: transparent;
overflow: hidden;
transition: background-color 0.25s ease;
z-index: 9999;
}
.modal.open {
position: fixed;
width: 100%;
height: 100vh;
background-color: #fff;
transition: background-color 0.25s;
}
.modal.open > .content-wrapper {
transform: scale(1);
}
/*
.modal .content-wrapper {
position: relative;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: auto;
transform: scale(0);
transition: transform 0.25s;
transition-delay: 0.15s;
}
.modal .content-wrapper .content
{
max-height:80vh;
max-width:40vw;
justify-content: flex-start;
}
.modal .content-wrapper .content img
{
width:100%;
max-width: 860px;
object-fit: contain;
}
.modal .content-wrapper .close {
position: absolute;
top: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
width: 25px;
height: 25px;
border: none;
z-index: 3;
background-color: #fff;
font-size: 1.5rem;
transition: 0.25s linear;
cursor:pointer;
}
.modal .content-wrapper .close::after
{
content:"";
width:1px;
height:20px;
position:absolute;
left:11px;
background:#000;
transform: rotate(45deg);
}
.modal .content-wrapper .close::before
{
content:"";
width:1px;
height:20px;
position:absolute;
right:12px;
background:#000;
transform: rotate(-45deg);
}
.modal .content-wrapper .content {
position: relative;
display: flex;
background:#fff;
}
.modal .content-wrapper .content-footer
{
background-color: rgb(255, 255, 255);
padding:7px;
font-size: 13px;
font-weight: 200;
font-style: normal;
font-family: gerbera;
}
*/
.modal .content-wrapper {
position: relative;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: auto;
transform: scale(0);
transition: transform 0.25s;
transition-delay: 0.15s;
}
.modal .content-wrapper .content
{
height:80vh;
position:relative;
overflow:hidden;
}
.modal .content-wrapper .content img
{
max-width: 100%;
height: 100%;
}
.modal .content-wrapper .close {
position: absolute;
top: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
width: 25px;
height: 25px;
border: none;
z-index: 3;
background-color: #fff;
font-size: 1.5rem;
transition: 0.25s linear;
cursor:pointer;
}
.modal .content-wrapper .close::after
{
content:"";
width:1px;
height:20px;
position:absolute;
left:11px;
background:#000;
transform: rotate(45deg);
}
.modal .content-wrapper .close::before
{
content:"";
width:1px;
height:20px;
position:absolute;
right:12px;
background:#000;
transform: rotate(-45deg);
}
.modal .content-wrapper .content {
position: relative;
display: flex;
background:#fff;
}
.modal .content-wrapper .content-footer
{
background-color: rgb(255, 255, 255);
padding:7px;
font-size: 13px;
font-weight: 200;
font-style: normal;
font-family: gerbera;
}
</style>
<script>
window.onload = function () {
var div = document.createElement("div");
div.innerHTML = '<div class="modal" data-modal="popup-img"><div class="content-wrapper"><button class="close"></button><div class="content"></div><div class="content-footer"></div></div></div>';
document.body.appendChild(div);
const m_images = document.getElementsByName('popup-img');
for(let m_image of m_images) {
modalEvent(m_image);
}
function modalEvent(m_image) {
m_image.addEventListener('click', () => {
const modal = document.querySelector('[data-modal="popup-img"]');
const inner_img = m_image.getElementsByTagName("img")[0].dataset.originalSrc;
//var inner_img = m_image.getElementsByTagName("img")[0].srcset;
//inner_img = inner_img.split(" ");
const inner_desc = m_image.getElementsByTagName("img")[0].title;
if(inner_img) {
const contentWrapper = modal.querySelector('.content-wrapper');
const contentInner = modal.querySelector('.content');
const contentFooter = modal.querySelector('.content-footer');
let img = new Image();
img.src = inner_img;
//img.src = inner_img[0];
contentInner.innerHTML = '';
contentInner.appendChild(img);
contentFooter.innerHTML = '';
contentFooter.innerHTML = inner_desc;
const close = modal.querySelector('.close');
close.addEventListener('click', () => modal.classList.remove('open'));
modal.addEventListener('click', () => modal.classList.remove('open'));
contentWrapper.addEventListener('click', (e) => e.stopPropagation());
modal.classList.toggle('open');
}
});
}
};
</script> {"width":1200,"column_width":75,"columns_n":16,"gutter":0,"line":40}{"mode":"page","transition_type":"slide","transition_direction":"horizontal","transition_look":"belt","slides_form":{}}{"css":".editor {font-family: tautz; font-size: 16px; font-weight: 400; line-height: 21px;}"}