Почему появился Itsapark – новый проект H&M Group
ТЕКСТ: Варя Баркалова
На днях H&M Group запустили новый проект — онлайн-платформу Itsapark, на которой можно выкладывать свои луки или просить совета у пользователей о том, что надеть и как сочетать вещи (а также на них отвечать). Идея звучит не слишком оригинально: например, еще в 2006 году в России запустился проект Look At Me — своего рода социальная сеть для молодых горожан с похожим функционалом. Но, как выясняется, такой формат по-прежнему востребован – и вот почему.
Что это такое?
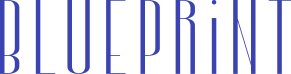
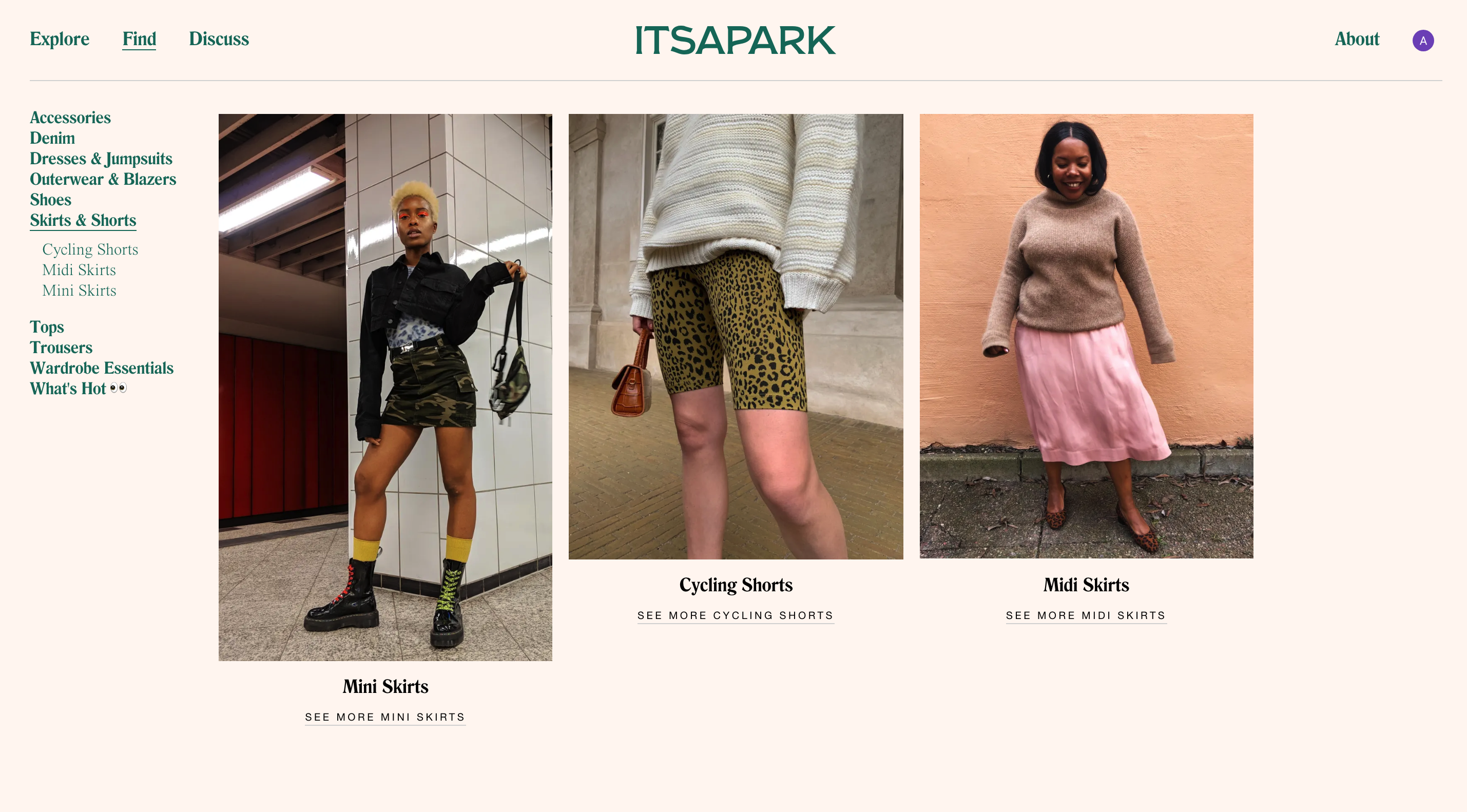
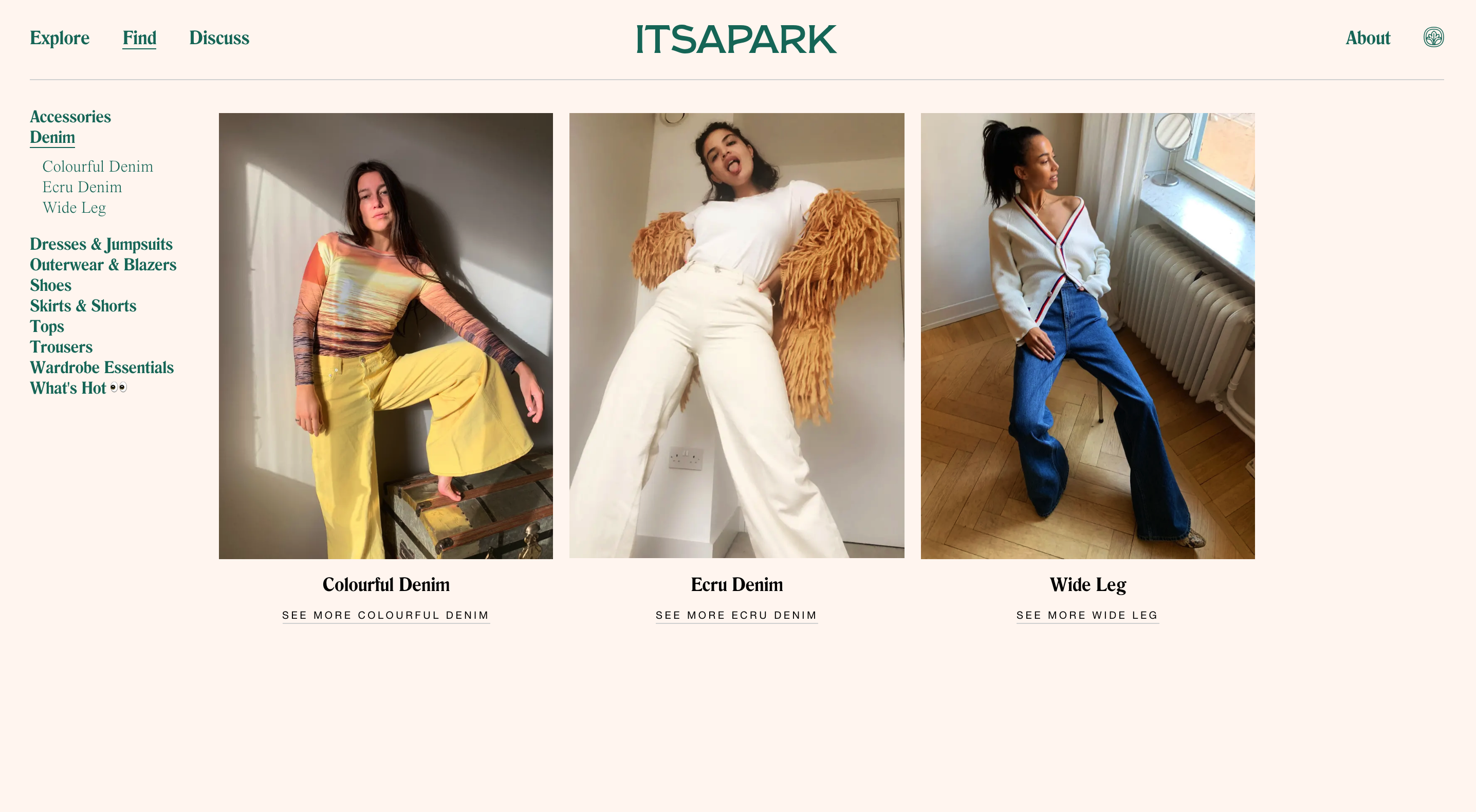
Сайт Itsapark, пока работающий в режиме бета-теста, устроен довольно просто. В разделе Discuss можно задать интересующий вопрос или ответить другим. Например, где купить идеальное пальто дешевле €200, как составить наряд для вечеринки на основе синего комбинезона или какая форма солнцезащитных очков будет самой модной этим летом. Раздел Explore объединяет видео и фото с советами на популярные темы (например, «как стилизовать романтичное платье?»), а в Find можно посмотреть идеи трендов в интерпретации «обычных» людей, а также узнать, где купить те самые питоновые велосипедки или базовый тренч.
По словам разработчиков, сайт будет развиваться и обзаводиться новыми функциями. Они делают упор на обратную связь и активно призывают пользователей делиться мнением, советами и предложениями. «Этот проект — для людей, которым интересно делиться своими стилистическими идеями. Мы рассматриваем это как возможность создать пространство, где люди могут получить честные и индивидуальные советы по всем модным вопросам. Наша задача — создать место встречи, «парк», в котором можно свободно делиться идеями», — рассказала The Blueprint команда Itsapark.


Разве такого не было раньше?
Идея сайта, где пользователи выкладывают фотографии своих модных образов и могут оценивать и комментировать других, отнюдь не нова. Пик расцвета таких проектов пришелся на конец нулевых — начало 2010-х. Так, сайт-старожил Lookbook.nu с ровно таким функционалом существует с 2008 года. Там можно искать идеи луков по стилям («романтика», «бохо», «нормкор» и так далее), трендам («широкие брюки», «спущенные плечи», «горчичный») или конкретным предметам одежды. Форум, где пользователи задают вопросы о моде и красоте или же просто общаются по интересам, на Lookbook.nu тоже есть, а судя по тому, что аудитория группы проекта в Facebook превышает миллион человек, он остается живым и востребованным.


У российской аудитории же был свой локальный опыт — знаменитый Look At Me. Запущенный в 2006 году Василием Эсмановым, LAM поначалу был блогом об уличной моде, а позже обзавелся разделом, где каждый мог выложить свою фотографию на всеобщее обсуждение. Про Itsapark, который отчасти повторяет этот формат, Эсманов говорит со скепсисом: «Людям интересны люди. История с луками — не наше изобретение, мы были просто вовремя и для нужных людей. Я не знаю, получится ли у H&M сделать это популярным, но таких блогов миллион. Просто они больше не знаковые и не значимые. Или пока не знаковые».
Это правда кому-то нужно?
На первый взгляд идея кажется неоднозначной: сложно предположить, что при обилии модных медиа, блогов и инстаграма аудитории захочется просить советы у незнакомых людей, которые не обязательно являются экспертами в моде. Но стилист и автор телеграм-канала «Мегастиль» Ира Дубина считает, что это закономерное продолжение одного из главных современных трендов: блогерам сейчас доверяют больше, чем глянцевым журналам, — и даже им на смену уже стали приходить микроинфлюенсеры и наноинфлюенсеры. «Психологически нам гораздо проще проникнуться и довериться конкретному человеку, пусть даже мы с ним не знакомы лично, нежели абстрактному редактору журнала. К тому же поначалу блогеры не публиковали рекламный контент в большом объеме и их мнение считалось более объективным. К сожалению, сейчас с этим дела обстоят совсем иначе, а вот личностный фактор никуда не делся: в эпоху глобального диджитала нам все равно хочется личного общения, пусть даже в режиме онлайн».
С другой стороны, по мнению Дубиной, едва ли это лишит стилистов работы: у Itsapark и у тех, кто обращается за консультациями к имиджмейкерам, разная аудитория: «Ставить знак равенства между таким форумом, где каждый любитель собирать луки в Polyvore готов дать совет, и профессиональным (это важно!) стилистом нельзя. Хороший персональный стилист — человек, который учитывает не только внешние параметры клиента, но и его образ жизни, предпочтения, личностные качества. В противном случае получаются мухи отдельно от котлет — когда одежда существует как бы сама по себе, а не становится единым целым с человеком».
Впрочем, это вовсе не значит, что «непрофессиональный» совет не может быть полезным. «Далеко не все готовы или имеют возможность воспользоваться услугами стилиста: у кого-то на это нет денег, кто-то стесняется и так далее. При этом, если человек нуждается в совете или взгляде со стороны, он просто может сделать селфи в зеркало, закинуть на форум и ждать фидбэк. Я бы не рассматривала такой сервис как полноценную замену персональным стилистам — это скорее формат социального общения».