T
<style>
.wrap {
width: 100%;
position: fixed;
}
.main-block {
width: 10px;
height: 10px;
position: sticky;
top: 100px;
border-radius: 50%;
margin: auto;
transform-origin: center center;
}
.ray {
width: 1100px;
height: 1px;
position: absolute;
top: 50%;
left: 50%;
transform-origin: left center;
color: #979797;
font-size: 37px;
line-height: 40px;
text-align: left;
cursor: pointer;
font-family: gerbera;
text-transform: uppercase;
}
.ray::after {
content: "";
position: absolute;
left: -60px;
width: 30px;
height: 30px;
background-color: #00ff27;
border-radius: 50%;
animation: 0.3s linear 0s pulsefade forwards;
top: 25px;
}
.ray.active,
.ray:hover {
color: black;
}
.ray.active::after,
.ray.ray:hover::after {
content: "";
position: absolute;
left: -60px;
width: 30px;
height: 30px;
background-color: #00ff27;
border-radius: 50%;
animation: 0.3s linear 0s pulse forwards;
top: 25px;
}
@keyframes pulse { 0% { transform: scale(1); opacity: 0; } 25% { transform: scale(.8); } 50% { transform: scale(1.2); } to { transform: scale(1); opacity: 1; } }
@keyframes pulsefade { 0% { transform: scale(1); opacity: 1; } 25% { transform: scale(.8); } 50% { transform: scale(1.2); } to { transform: scale(1); opacity: 0; } }
/* Начальные позиции блоков */
.ray { transform: translate(500px); }
.wrap {
transition: opacity 0.3s;
opacity: 0;
}
</style>
<script>
$(document).ready(function() {
console.log('test');
// Найти целевой элемент
const targetElement = $('[name="custom-wrap"] .content');
// Создаем контейнер wrap
const wrap = $('<div>', { class: 'wrap' });
// Создаем основной блок main-block
const mainBlock = $('<div>', { class: 'main-block' });
// Добавляем ray элементы в main-block
const texts = [
"<a href='https://theblueprint.ru/culture/moodboard/Victoria-kosheleva-moodboard'>Страдающее средневековье, вампиры и Питеры Пэны. Мудборд художницы Виктории Кошелевой</a>",
"<a href='https://theblueprint.ru/culture/art/surrealism-digest'>Как мир празднует 100-летие сюрреализма: 12 главных выставок на тему</a>",
"<a href='https://theblueprint.ru/fashion/industry/surrealism-shoot'>Нам всем это снится. Сюрреалистический арт-проект Дмитрия Булина и The Blueprint</a>",
"<a href='https://theblueprint.ru/culture/theatre/uilson'>Опера без звука, часы с обратным ходом и Пушкин-кот. Что надо знать о Роберте Уилсоне</a>",
"<a href='https://theblueprint.ru/culture/art/surrealism-exhibition-brussels'>На все сто. Imagine! — грандиозная выставка к юбилею сюрреализма</a>",
"<a href='https://theblueprint.ru/culture/moodboard/Victoria-kosheleva-moodboard'>Страдающее средневековье, вампиры и Питеры Пэны. Мудборд художницы Виктории Кошелевой</a>",
"<a href='https://theblueprint.ru/culture/art/surrealism-digest'>Как мир празднует 100-летие сюрреализма: 12 главных выставок на тему</a>",
"<a href='https://theblueprint.ru/fashion/industry/surrealism-shoot'>Нам всем это снится. Сюрреалистический арт-проект Дмитрия Булина и The Blueprint</a>",
"<a href='https://theblueprint.ru/culture/theatre/uilson'>Опера без звука, часы с обратным ходом и Пушкин-кот. Что надо знать о Роберте Уилсоне</a>",
"<a href='https://theblueprint.ru/culture/art/surrealism-exhibition-brussels'>На все сто. Imagine! — грандиозная выставка к юбилею сюрреализма</a>",
"<a href='https://theblueprint.ru/culture/style-icons-fashion/louise'>Все о Луизе Буржуа: биография, детские травмы, феминизм и искусство</a>",
"<a href='https://theblueprint.ru/culture/cinema/fantazmy'>Буква-панк, прозрачный цвет и грустный пенис. Из чего состоит сериал «Фантазмы» </a>",
"<a href='https://theblueprint.ru/fashion/history/guy-bourdin-photo'>Сюрреалист в рекламе — Ги Бурден. Рассматриваем снимок для каталога Charles Jourdan</a>",
"<a href='https://theblueprint.ru/fashion/history/surrealism-man-ray'>РАЗОЧАРОВАЛ ПУАРЕ, ВДОХНОВИЛ СКИАПАРЕЛЛИ И МАРЖЕЛУ. ОСТРОУМНЫЙ И ИЗОБРЕТАТЕЛЬНЫЙ МАН РЭЙ</a>",
"<a href='https://theblueprint.ru/culture/art/brassaj'>От пивной до мастерской Пикассо. Что снимал Брассай — любимец Гальяно и Файло</a>",
"<a href='https://theblueprint.ru/beauty/manicure/surrealistic_manicure'>Иллюзии, части тела и фантастические твари. Сюрреализм в маникюре</a>",
"<a href='https://theblueprint.ru/fashion/history/surrealism-in-fashion'>Эльза и наследники. Как сюрреализм стал и остался модным</a>",
"<a href='https://theblueprint.ru/beauty/wellness/osoznannye-sny'>ОСОЗНАННЫЕ СНЫ — МАГИЯ ИЛИ РЕАЛЬНОСТЬ? <br/>ЗАЧЕМ ОНИ НУЖНЫ И ЧЕМ ОПАСНЫ</a>",
"<a href='https://theblueprint.ru/culture/music/gondri-sur'>КАЛЕЙДОСКОП ИЗ ТАНЦОВЩИЦ, «ДЕНЬ СУРКА» И НИКАКОЙ ГРАФИКИ — ПЕРЕСМАТРИВАЕМ LET FOREVER BE</a>",
"<a href='https://theblueprint.ru/culture/cinema/surrealism-cinema'>СЮРРЕАЛИСТИЧНЫЕ СЦЕНЫ И ОБРАЗЫ ИЗ КИНО, КОТОРЫЕ НЕВОЗМОЖНО ЗАБЫТЬ</a>",
"<a href='https://theblueprint.ru/culture/art/surrealism-artificial-intelligence'>Босх из машины: как генеративные нейросети продолжают дело Магритта и Дали</a>",
"<a href='https://theblueprint.ru/fashion/shopping/surrealism-shopping'>Шопинг для самых бессознательных. Вещи, которые вам даже не снились, за вполне реальные деньги</a>",
"<a href='https://theblueprint.ru/lifestyle/food/surrealism-food'>обычно революция пожирает своих детей, но у сюрреализма меню поинтереснее</a>",
"<a href='https://theblueprint.ru/culture/art/surrealism-alphabet'>Алфавит сюрреализма — наша отчаянная попытка упорядочить творческий хаос</a>"
];
$.each(texts, function(index, text) {
const ray = $('<div>', { class: 'ray', html: text });
if (index === 0) {
ray.addClass('active'); // Добавляем класс active первому элементу
}
mainBlock.append(ray);
});
// Добавляем main-block в wrap
wrap.append(mainBlock);
// Добавляем wrap в целевой элемент
targetElement.append(wrap);
// Добавляем скрипт для вращения и выделения активного элемента
const rays = $('.ray');
let angle = 270; // начальный угол
rays.each(function(index, element) {
console.log(element);
$(element).css('transform', `rotate(${angle}deg) translateX(500px)`);
angle += 15; // увеличиваем угол на 15 градусов для каждого луча
if (angle >= 360) {
angle -= 360; // сбрасываем угол после 360 градусов
}
});
const numberOfRays = rays.length;
const angleBetweenRays = 360 / numberOfRays;
const rotationMultiplier = 0.25; // Коэффициент вращения для увеличенного смещения
$(window).on('scroll', function() {
let scrollPos = $(window).scrollTop();
let scrollAngle = (scrollPos - 2800) * rotationMultiplier; // коэффициент вращения для привязки к скроллу
if (scrollPos > 2800 && scrollPos < 3100) {
let opacity = (scrollPos - 2800) / 300;
wrap.css('opacity', opacity);
mainBlock.css('transform', `rotate(${scrollAngle}deg)`);
} else if (scrollPos >= 3100 && scrollPos <= 3850) {
wrap.css('opacity', 1);
mainBlock.css('transform', `rotate(${scrollAngle}deg)`);
} else if (scrollPos > 3850 && scrollPos < 4150) {
let opacity = 1 - (scrollPos - 4150) / 300;
wrap.css('opacity', opacity);
mainBlock.css('transform', `rotate(${scrollAngle}deg)`);
} else {
wrap.css('opacity', 0);
}
rays.each(function(index) {
let rotateAngle = index * angleBetweenRays;
let relativeAngle = (scrollAngle + rotateAngle) % 360;
// Удаляем класс active у всех элементов
$(this).removeClass('active');
// Проверяем, находится ли элемент по центру
if (relativeAngle >= 110 && relativeAngle <= 130) {
activeIndex = index;
}
});
// Добавляем класс active активному элементу
if (activeIndex !== null) {
rays.eq(activeIndex - 2).addClass('active');
}
});
});
</script>
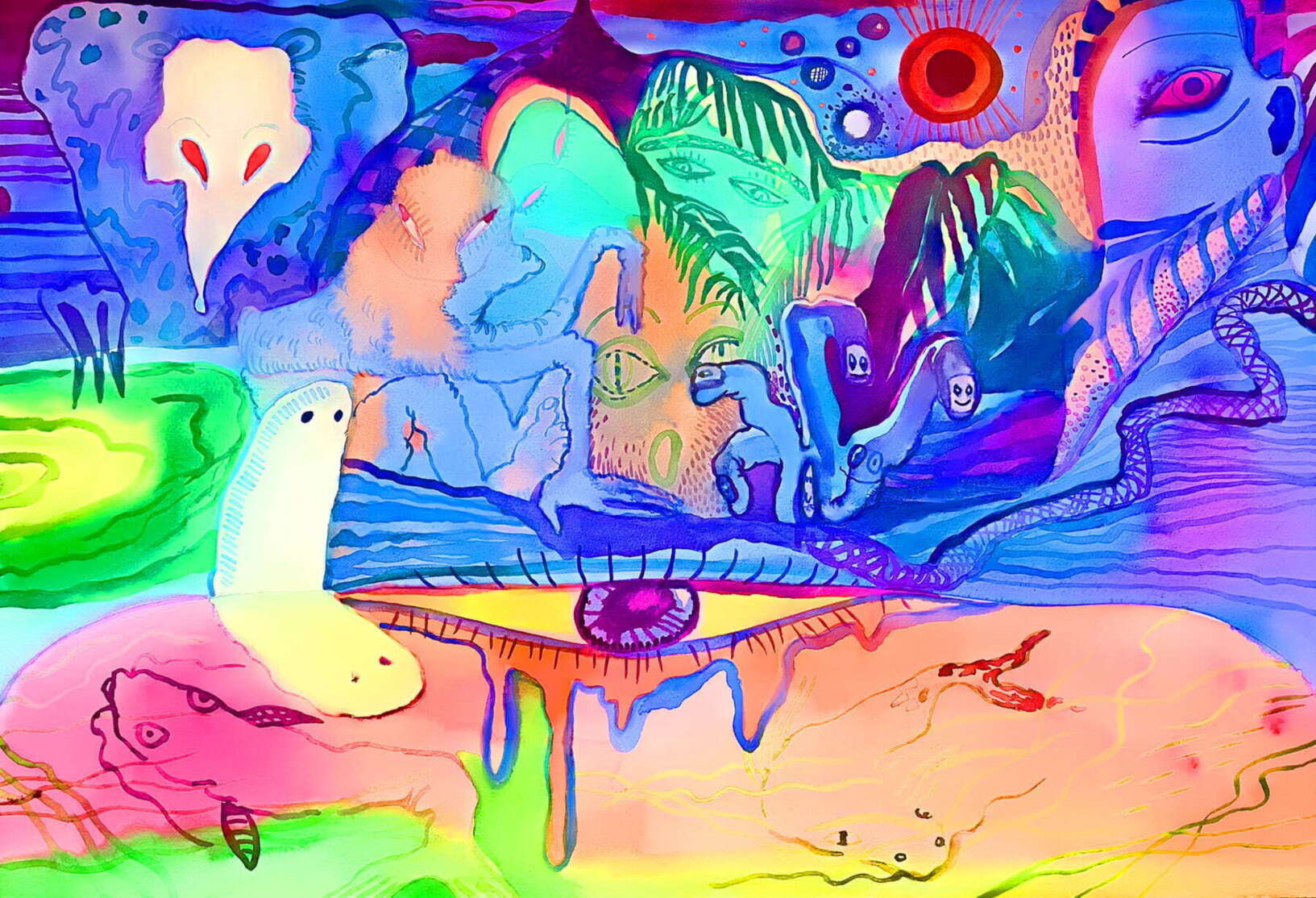
культура • искусство иллюстрация: виктория кошелева 21 МАЯ 2024
Великой октябрьской сюрреалистической революции в этом году исполнится сто лет. Из всех революций эпохи именно эта оказалась самой бескровной, самой всеобъемлющей и самой продолжительной, если не сказать — бесконечной. Доживи Андре Бретон и его товарищи до соцсетей и генеративного искусственного интеллекта, они бы обнаружили, что коллективное бессознательное наконец победило.
{"points":[{"id":8,"properties":{"x":0,"y":0,"z":0,"opacity":1,"scaleX":1,"scaleY":1,"rotationX":0,"rotationY":0,"rotationZ":0}},{"id":10,"properties":{"x":0,"y":0,"z":0,"opacity":0,"scaleX":1,"scaleY":1,"rotationX":0,"rotationY":0,"rotationZ":0}}],"steps":[{"id":9,"properties":{"duration":200,"delay":0,"bezier":[],"ease":"Power0.easeNone","automatic_duration":true}}],"transform_origin":{"x":0.5,"y":0.5}}
Нам же с вами остается жить в мире торжествующего сюрреализма, пытаясь разобраться, как устроен если не мир, то хотя бы сам сюрреализм. В этом и должен помочь новый специальный выпуск The Blueprint, описывающий сюрреализм через призму кино, музыки, литературы, гастрономии и, конечно, моды.
{"points":[{"id":8,"properties":{"x":0,"y":0,"z":0,"opacity":1,"scaleX":1,"scaleY":1,"rotationX":0,"rotationY":0,"rotationZ":0}},{"id":10,"properties":{"x":0,"y":0,"z":0,"opacity":0,"scaleX":1,"scaleY":1,"rotationX":0,"rotationY":0,"rotationZ":0}}],"steps":[{"id":9,"properties":{"duration":200,"delay":0,"bezier":[],"ease":"Power0.easeNone","automatic_duration":true}}],"transform_origin":{"x":0.5,"y":0.5}}